Image
- category: UI
- chinese: 图片
- type: UI 组件
设计思路
基础组件,用于展示图片。
** 注意,在 native 端,图片必须声明宽高, 或通过 flex:1 等方式具备宽高,才能绘制,否则无法展现。**
API
| 属性配置 | 说明 | 类型 | 默认值 |
|---|
| src | 新增,与 source api 含义相同 | string | |
| style | 必须写宽高,或通过 flex:1 等能力具备宽高占位,否则无法渲染 | object | |
| resizeMode | 组件尺寸和图片尺寸不成比例的时候如何调整图片的大小 | 枚举类型,可选 contain cover stretch | stretch |
| onLoad | 图片 onLoad 方法,其中 e.size 可返回图片真实宽高 | function(e) | |
src
<Image
src="https://via.placeholder.com/350x150"
style={{ width: 350, height: 150 }}
/>
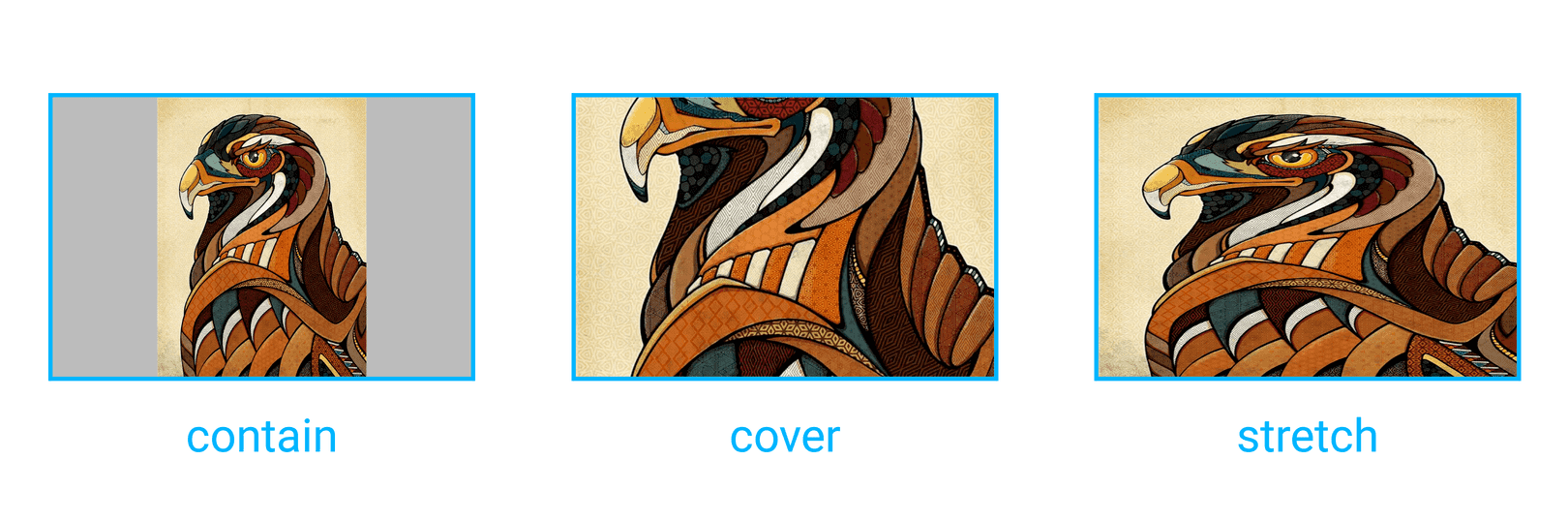
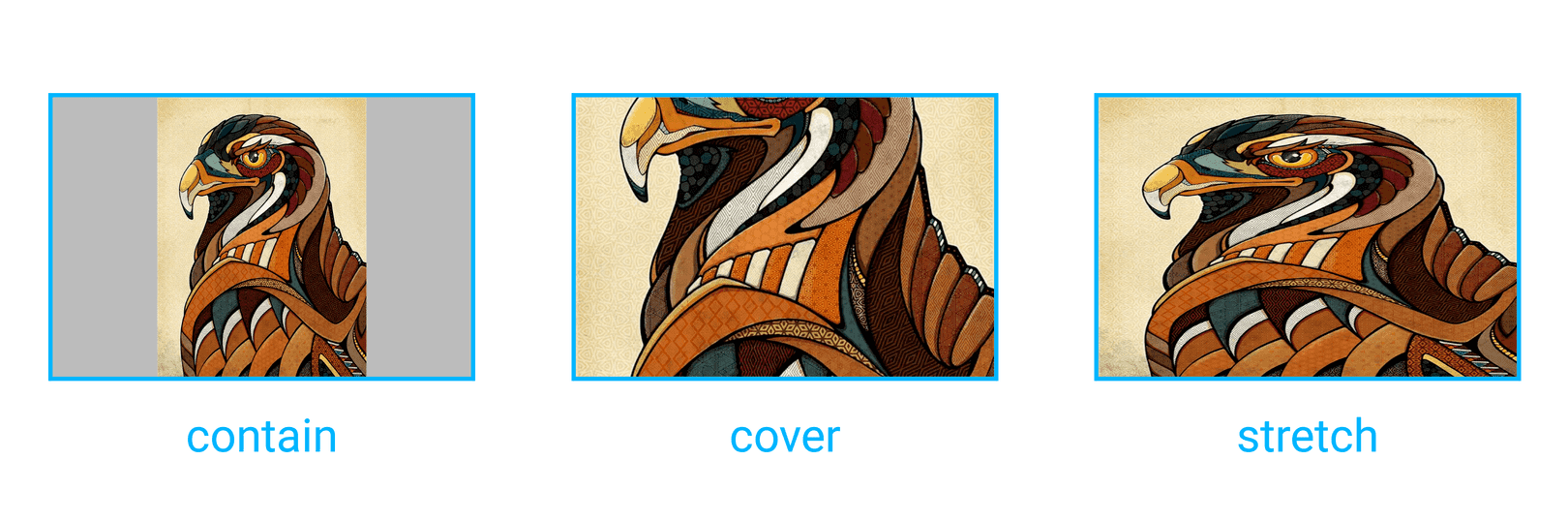
- resizeMode 释义
- contain : 包含,在区域内图片完全展示,不拉伸,不裁剪
- cover : 覆盖,覆盖整个区域,可能图片本身会被部分被挡住而不显示,等比缩放,可能会裁剪
- stretch : 拉伸,拉伸图片以撑满整个区域

例:
<View style={{ width: 600, height: 400 }}>
<Image
style={{ flex: 1 }}
src="https://gd2.alicdn.com/imgextra/i2/413996455/TB2tNcJbd0opuFjSZFxXXaDNVXa_!!413996455.jpg"
/>
</View>
其他